Web design is a key contributor for how to increase website conversion rate. People are visual beings, so it’s only natural that their decisions can be driven by what they see on your site. There are many do's and don'ts of website design and development. From colors and fonts to how your content is laid out on the page. Furthermore, the idea here is to strike the perfect balance between form and function. Good design is not just about aesthetics alone, it’s also about understanding user experience. Here are 11 tips that can help boost your site’s conversion without sacrificing good web design:
1. Make your Call-to-Action easily distinguishable
With an effective use of CTAs, you will increase your sales... guaranteed! The goal of every page on your site is for a visitor to take action by clicking on your CTA. Also, content is a supporting element that should serve as a guide to why they should “Add to cart,” “Book an Appointment,” “Get a Free Consultation,” “Sign Up” or whatever your page’s objective is.
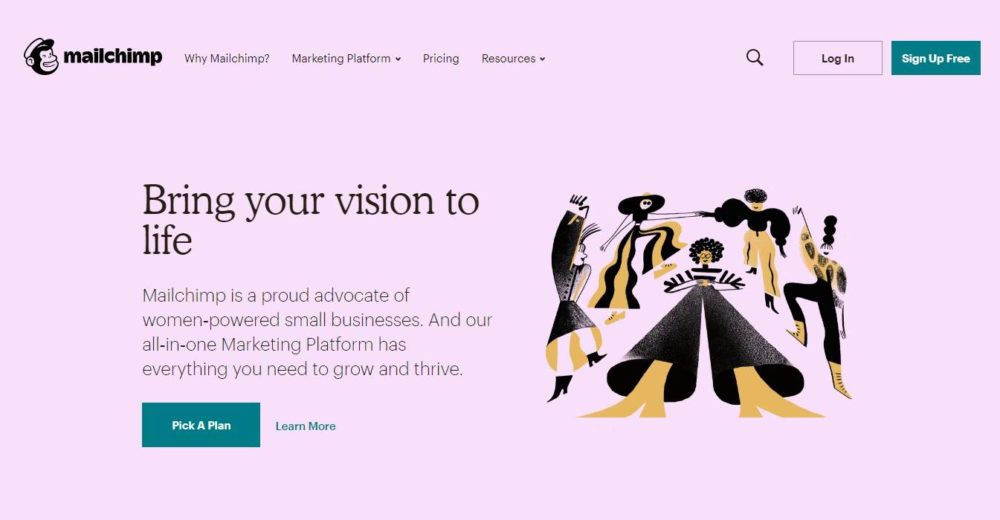
The CTA should be treated as one of the most important elements of the site. So, make it stand out by placing it inside a container. In addition, pick a color that pops, but at the same time complements the background. Do the squint test and see how conspicuous your CTA is. Take a look at Mailchimp’s home page:
The CTA should be treated as one of the most important elements of the site. So, make it stand out by placing it inside a container. In addition, pick a color that pops, but at the same time complements the background. Do the squint test and see how conspicuous your CTA is. Take a look at Mailchimp’s home page:

You’ll know immediately which are Call-to-Action buttons, that's a good design to increase website conversion.
2. Implement "The Rule of Thirds"
You might think The Rule of Thirds is only applicable to photography. But it’s actually one of the core principles in web design. Use The Rule of Thirds to visually divide a website page into thirds. This will basically leave you with two equally spaced horizontal and vertical lines. Which results in a total of nine equal squares.
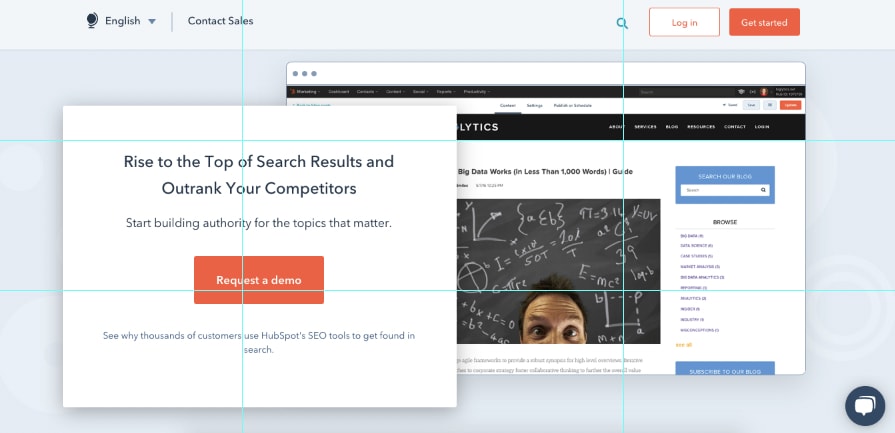
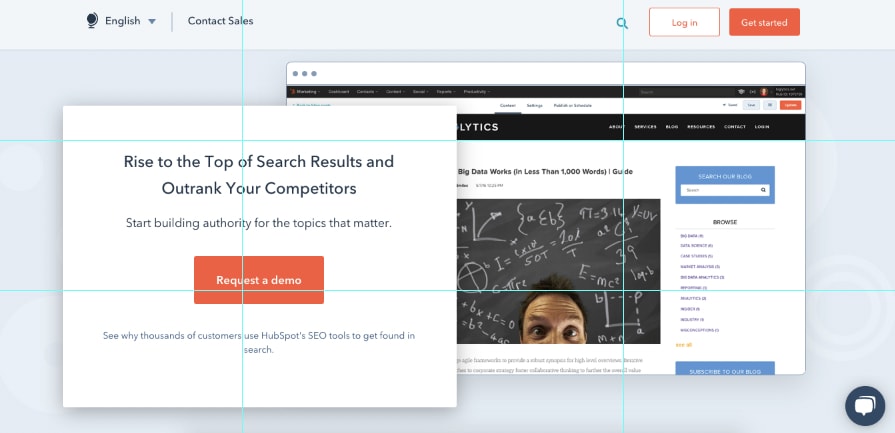
Now, once you do that, focus your energy on the four middle sections. Why? Because based on The Rule of Thirds, those are strategic places of interest and where you should place the most important elements of your site. Whether it's the CTA button or another or the best features of your product or service. It might also be the most impactful image you have. Check out how Hubspot placed their CTA right on the intersection.
Now, once you do that, focus your energy on the four middle sections. Why? Because based on The Rule of Thirds, those are strategic places of interest and where you should place the most important elements of your site. Whether it's the CTA button or another or the best features of your product or service. It might also be the most impactful image you have. Check out how Hubspot placed their CTA right on the intersection.

3. Use Directional Visual Cues
Directional cues are designed to serve as guideposts to what you want your site visitor to focus on. To increase website conversion, place visual aids like arrows to point toward what you consider the most important elements of your site. For example, call-to-action buttons or your site’s lead capture form.
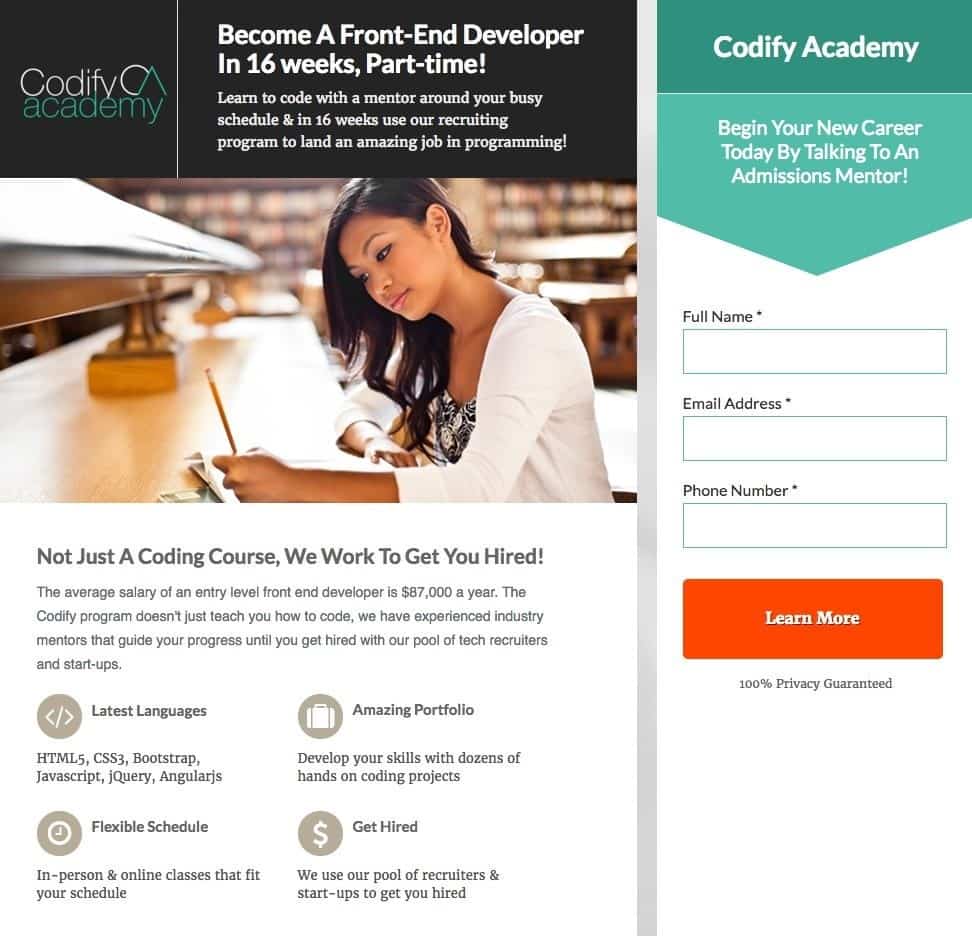
Furthermore, one thing you have to know is that directional cues come in both explicit and implicit types. Explicit cues are direct to the point like arrows, lines, or human lines of sight. Implicit visual cues, on the other hand, are subtle, almost unnoticeable. This is usually done through the use of negative space and color contrast. Your website is crucial to generate leads and sales online. You need to know that there is an undeniable impact of web design on your online sales. Check out how Codify Academy uses a more subtle arrow to direct a user’s attention to both the form and CTA:
Furthermore, one thing you have to know is that directional cues come in both explicit and implicit types. Explicit cues are direct to the point like arrows, lines, or human lines of sight. Implicit visual cues, on the other hand, are subtle, almost unnoticeable. This is usually done through the use of negative space and color contrast. Your website is crucial to generate leads and sales online. You need to know that there is an undeniable impact of web design on your online sales. Check out how Codify Academy uses a more subtle arrow to direct a user’s attention to both the form and CTA:

4. Design for optimum speed
It’s no new knowledge that the age of the internet has fueled people’s impatience. In fact, just a 2-second delay has been known to contribute to a 103% increase in bounce rates. Every second counts, so make sure that you build your business website for optimum speed.
Obviously, there are a lot of ways to do this. Minimizing HTTP requests, minifying and combining files, doing a compression audit, and enabling browser caching are just a few of the things you can do to speed up loading of the site. Additionally, there are a lot of web accessibility resources and tools you can use. Utilize these to evaluate your site’s speed performance. Then use Google Pagespeed Insights and GTmetrix. These can help identify issues, so you know exactly what and how to troubleshoot.
Obviously, there are a lot of ways to do this. Minimizing HTTP requests, minifying and combining files, doing a compression audit, and enabling browser caching are just a few of the things you can do to speed up loading of the site. Additionally, there are a lot of web accessibility resources and tools you can use. Utilize these to evaluate your site’s speed performance. Then use Google Pagespeed Insights and GTmetrix. These can help identify issues, so you know exactly what and how to troubleshoot.

5. Utilize your white space effectively
White space or negative space is the section of your site that is not used for any content element. Knowing how to use white space effectively can help your site look less crowded and more organized. Thus, the purpose of white space is to help the user distinguish supporting content from the actionable parts of your site. This will then enable you to highlight CTA’s, increase content legibility, and create balance. See how the second image looks cleaner and easier to the eyes?

6. Consider the F-layout
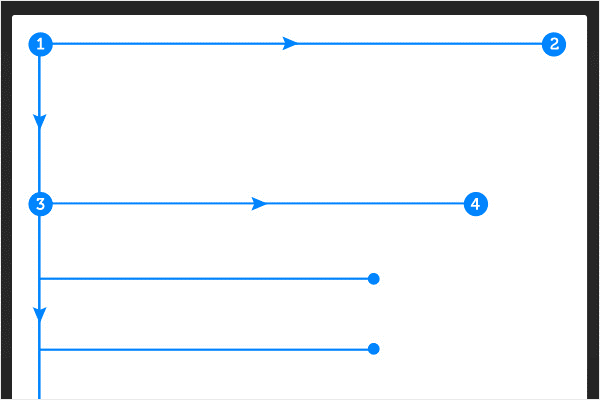
Based on research, the natural behavior of users when browsing a web page is in an F pattern. Basically, their first instinct is to look from left to right starting at the top of the screen. And as they go further down the page, they just scan their way through it. Therefore, this means that the bottom part of the page gets the least amount of attention. So you want to place the most important message and elements along the F-shape lines. Here’s a quick wireframe to guide you:

7. Tell a story through visual hierarchy
Just like with the F-pattern, a clear visual hierarchy is based on how a user takes in information when they visit your site. It also serves as another guide to their thought patterns by placing elements that naturally flow. Hence, telling a story before encouraging them to take action by clicking a CTA. It’s also how content is positioned inside a page which often starts with a hero headline, a supporting content that is a mix of text and image, then a CTA.
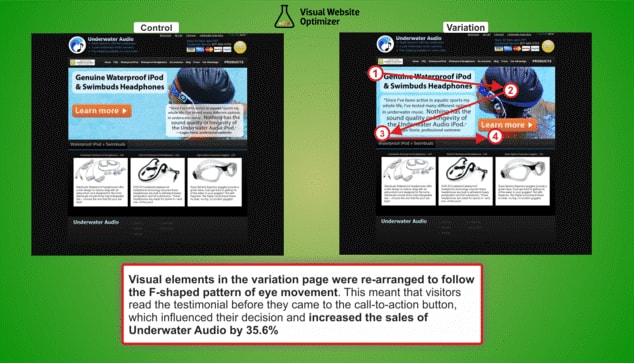
Remember, every page of your website should tell a tale. This is because people are all about brand stories now, not hard-sell statements. See the image below and you’ll be able to see the difference in a visual hierarchy - this small change led to an online sale increase of 35.6%.
Remember, every page of your website should tell a tale. This is because people are all about brand stories now, not hard-sell statements. See the image below and you’ll be able to see the difference in a visual hierarchy - this small change led to an online sale increase of 35.6%.

8. Leverage the Power of Color
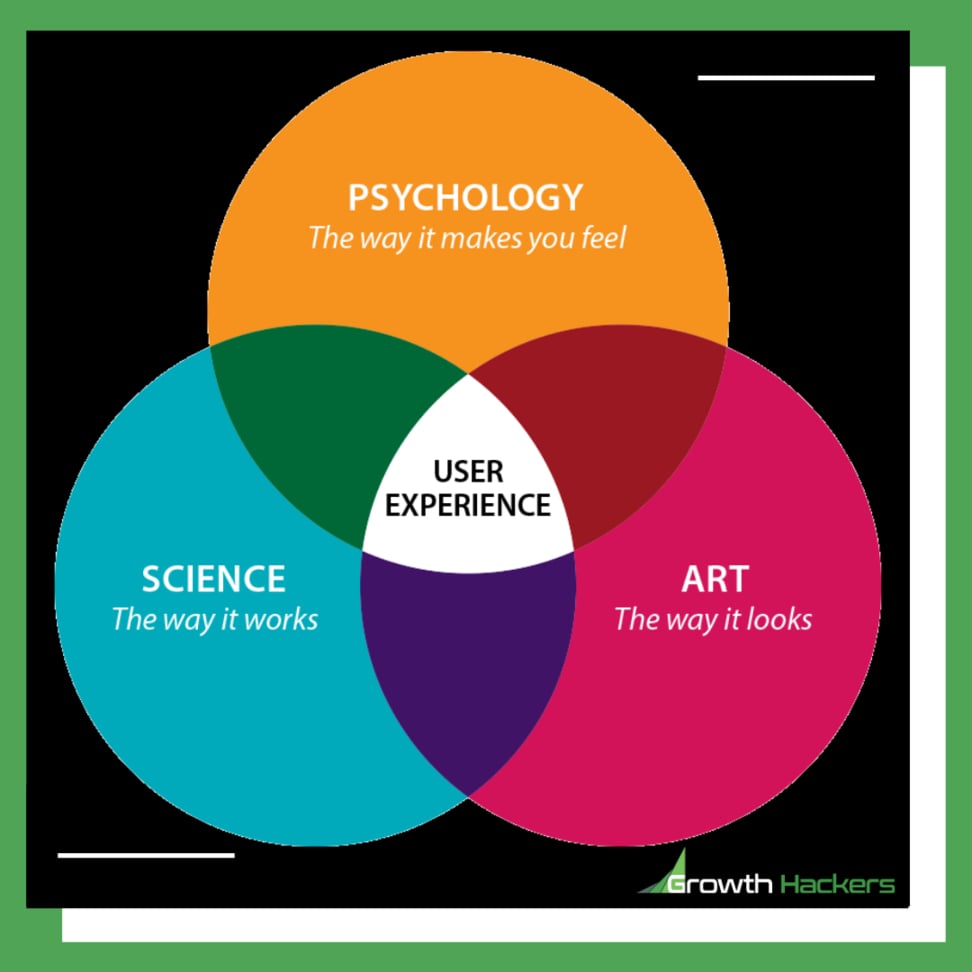
There’s more to colors than your site’s aesthetics. Color psychology plays a big role in terms of conveying a message - it affects how your brand is perceived not just online, but offline as well. It’s also important to remember that certain color combinations can evoke different emotions, thus, make sure every color is well-thought-out and should reflect the message of your brand clearly. Using the advanced color theory principles can help you find the perfect combination of colors for your brand and website.
Using the right color scheme can help you make a business website that stands out. Subsequently, one way to play around and come up with the right colors is to curate a Pinterest board with images that seem aligned with your brand vision. Once done, you can upload those to Adobe’s Color Wheel which will automatically provide a color scheme based on the photo set you uploaded. This will then help you pick our colors you can use for elements like background and text, so they will all look complementary and easy to the eyes.
Using the right color scheme can help you make a business website that stands out. Subsequently, one way to play around and come up with the right colors is to curate a Pinterest board with images that seem aligned with your brand vision. Once done, you can upload those to Adobe’s Color Wheel which will automatically provide a color scheme based on the photo set you uploaded. This will then help you pick our colors you can use for elements like background and text, so they will all look complementary and easy to the eyes.
9. Encourage Familiarity with Faces
People connect with people and this is mainly the reason why you should use photos rather than vector images. Not having real persons to highlight is one of the most common mistakes to avoid in a new website. It has also been proven that sites that use people on their visual content tend to increase website conversion as users feel more connected and understood. However, do try and steer away from stock photos if you can because consumers are more inclined to trust brands that are authentic and personal.
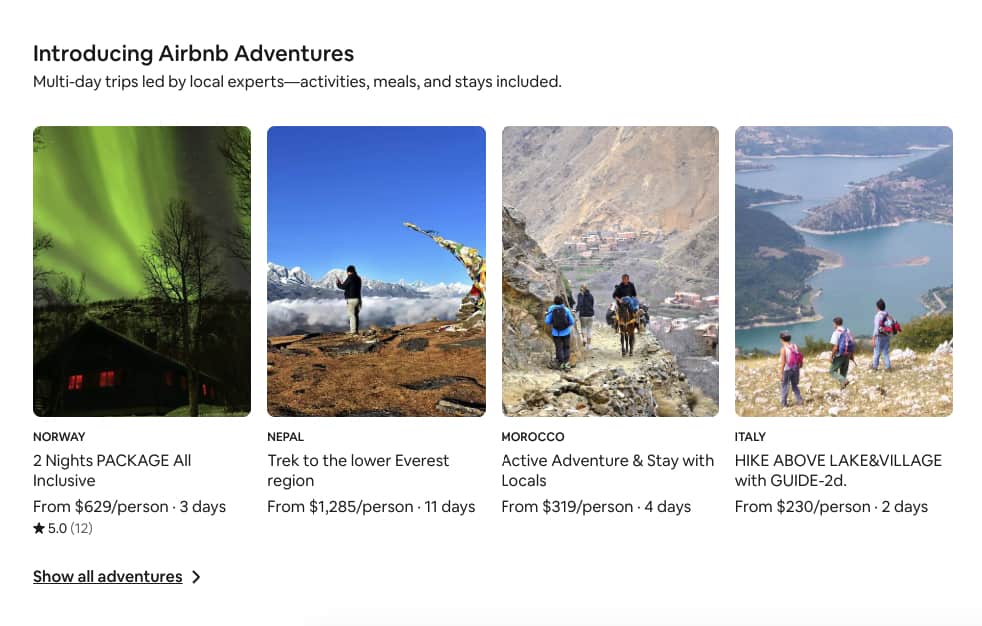
Look at how Airbnb deliberately uses people on the Experiences part of the site-- it allows users to imagine themselves in that place.
Look at how Airbnb deliberately uses people on the Experiences part of the site-- it allows users to imagine themselves in that place.

10. Follow the 8-second rule
Did you know that the human attention span is even shorter than that of a goldfish? With only 6 to 8 seconds to capture and engage with your market, it is, therefore, pivotal to make those seconds count the moment they land on your site. Here are some things you can do to grab their attention on the first 8 seconds:
● Your hero image should be eye-catching and partnered with a headline that is benefit-driven.
● Your CTA buttons should be distinguishable, clear, and direct-to-the-point.
● Your content should be concise, so use power words to make it more engaging.
● Your hero image should be eye-catching and partnered with a headline that is benefit-driven.
● Your CTA buttons should be distinguishable, clear, and direct-to-the-point.
● Your content should be concise, so use power words to make it more engaging.
Abide by Hick’s law
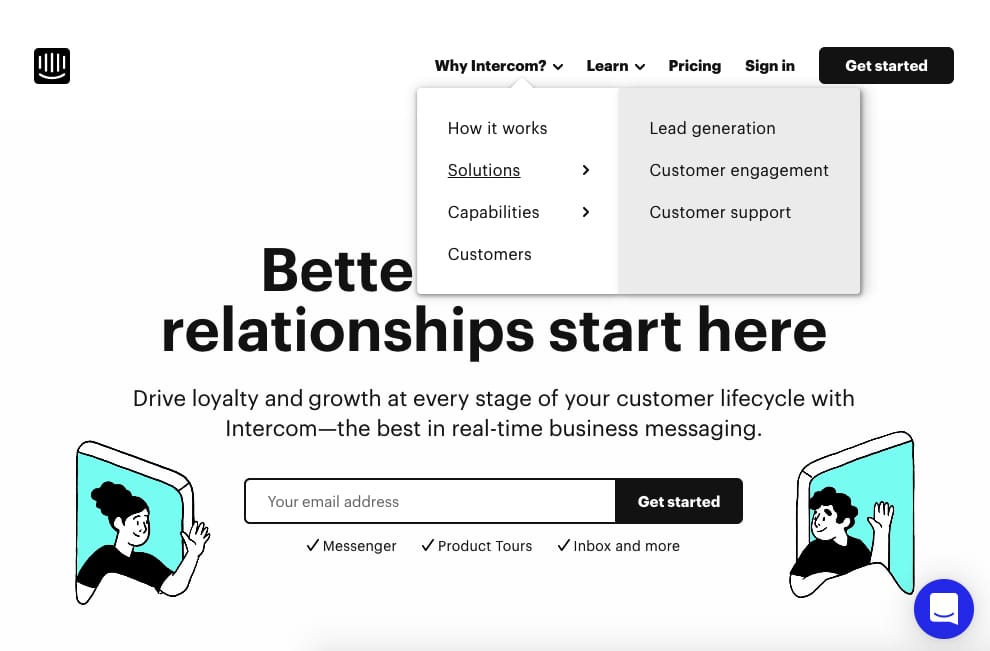
Hick’s Law is named after Willam Edmund Hick, a British Psychologist. According to him, the more choices you provide a person, the longer it will take for them to decide. Consequently, this is a popular theory in web design, that’s why more and more small businesses websites are limiting the contents of their navigation bar. See how Intercom is able to categorize what they do in three options. This then makes it easier for the consumer to find a specific solution to their specific problem, thus, minimizing friction that could lead them to exit your site.
Hick’s Law is named after Willam Edmund Hick, a British Psychologist. According to him, the more choices you provide a person, the longer it will take for them to decide. Consequently, this is a popular theory in web design, that’s why more and more small businesses websites are limiting the contents of their navigation bar. See how Intercom is able to categorize what they do in three options. This then makes it easier for the consumer to find a specific solution to their specific problem, thus, minimizing friction that could lead them to exit your site.

11. Always K.I.S.S.
K.I.S.S. is a popular acronym for the mantra “Keep it simple, stupid” and is widely considered as one of the most popular principles of web design. Comparative to Hick’s Law, simplicity is key to increase website conversions. Consequently, the more information you cram on a page, the more confusing it gets for the consumer. Simple is not only direct-to-the-point but also visually more appealing.
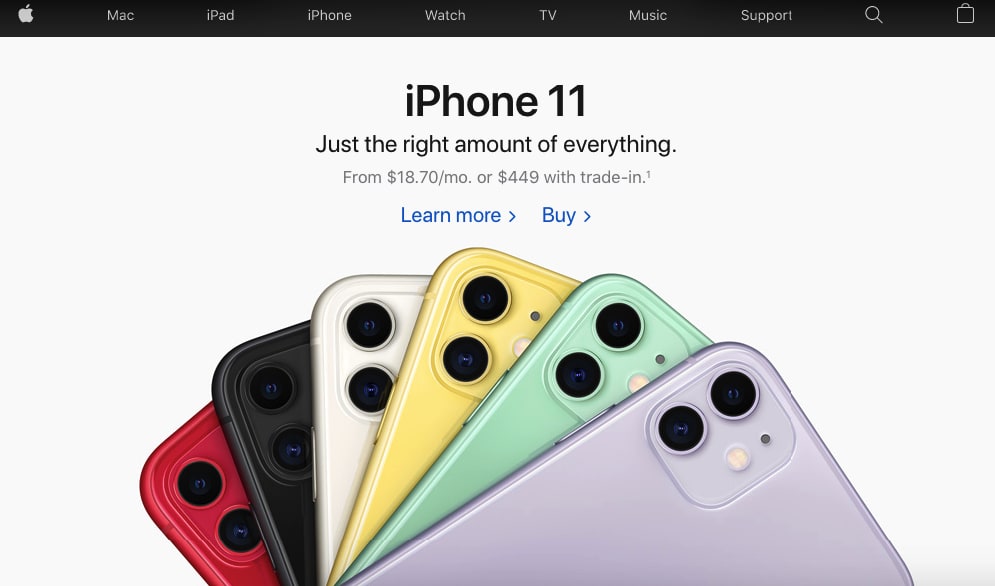
It’s also important to note that a user can only handle so much information at a single time, so when it comes to user experience, keeping it simple is key to not make them overwhelmed. See how Apple keeps it minimal:
It’s also important to note that a user can only handle so much information at a single time, so when it comes to user experience, keeping it simple is key to not make them overwhelmed. See how Apple keeps it minimal:

Increase Your Website Conversion Now
While all these 11 web design principles are great for improving your site’s conversion rate, it’s also imperative to know that design evolves together with user experience. The key to guaranteeing you to increase website conversion is really in understanding how your market perceives your brand and the information you convey through your site. Therefore, as long as you continuously serve your market’s needs, then everything else will follow.Growth Hackers is one of the best B2B webs design agencies and committed to helping entrepreneurs, business owners, and marketers grow their business or startup. Your website is vital for your reputation and conversions. Growth Hackers can develop your website for both aesthetic appeal and effectiveness. If you need assistance in increasing your web conversion, contact us now!