In the past, when responsive email design wasn’t a thing, most ESPs were stuck in the non-responsive dark ages.
When you opened a non-responsive email on your phone, you gave the screen a dubious glare and resorted to the classic—closing and reopening the app.
But then came 2009. Everything changed with the introduction of a responsive email template design.
Today, we have drag-and-drop tools that let anyone whip up responsive emails without breaking a sweat over HTML or CSS. Add smartphones into the mix, and our email behavior has transformed dramatically.
These days, if an email looks wonky in our inbox, we’re quick to hit delete—no questions asked.
Why is that? Because the line between our online and offline activity is getting blurry.
Our inboxes are always with us. The customer checking your email may or may not be sitting in front of a computer desktop. A recent Mailjet survey found that 71.5% of consumers check their email on mobile devices. 24.5% prefer using computers. While 4% check their emails on tablets or smartwatches.
The key takeaway? There’s no excuse for not having a responsive email template design.
Still confused about whether to choose responsive or non-responsive email designs?
Cease to worry—we won’t just throw one stat at you. Read on to discover the key differences between the two and which helps you get more ROI.
Non-responsive and Responsive Email Template Design: Key Differences
When it comes to email marketing, understanding the difference between non-responsive and responsive email designs isn’t just a matter of preference. It’s about making the right choice that improves email engagement and ROI. Let’s break it down, shall we?
1. Definition and Functionality
Non-responsive Email Design:
Imagine opening an email on your mobile phone or tablet and seeing a layout meant for a desktop: low-quality images, jumbled email copy, ant-sized, overlapping text, and a broken CTA button.
Those are all flaws of non-responsive email templates.
Generally, they are designed at 600 to 640 pixels.
These templates are like stubborn toddlers—they refuse to adapt to various screen sizes and devices. They have to be zoomed or pinched to read the text without frustration.
Responsive Email Design:
Now imagine an email that automatically adapts to whatever device your customers are using. That’s the kind of freedom responsive email template design provides—a freedom that allows subscribers to read your emails on their preferred device.
A responsive email template uses percentages instead of fixed pixel widths. The resulting fluid grids and flexible layouts ensure that every image, text block, and button remains flexible across different screen resolutions and provides the best viewing experience.
2. User Experience
Non-responsive Email Design:
A non-responsive email template design has a fixed-width table and images. Plus, the ones with a multi-column layout are too wide for mobile devices. This prevents the email content from being displayed properly on the smaller screen. Mobile users have to swipe left and right to read the email.
This creates a frustrating experience for users. They quit, increasing the number of unsubscribes.
Responsive Email Design:
In contrast, responsive emails offer a delightful user experience.
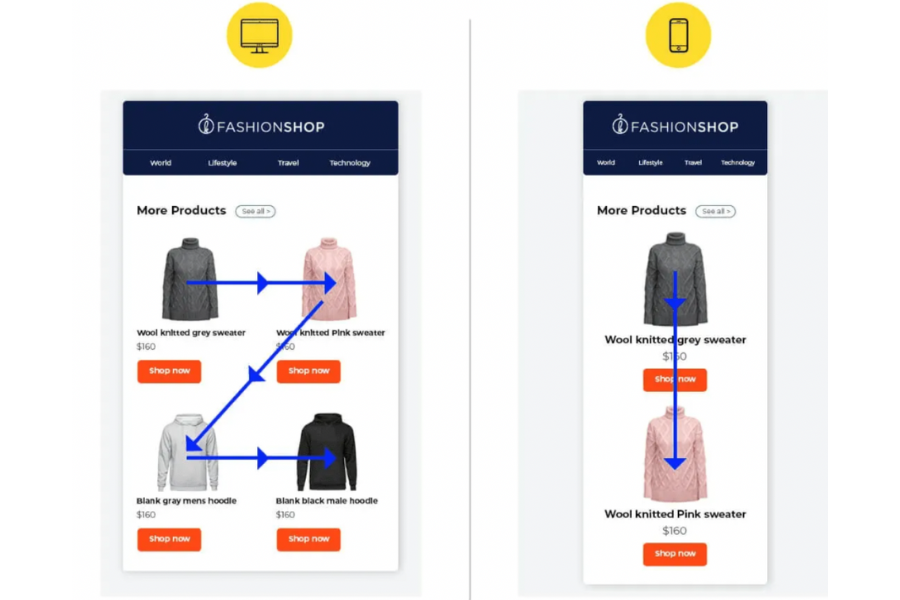
Look at the following image.
Notice how responsive design rearranges the content to fit the screen. The two-column layout—showing products side by side, fluids into vertical stacks of a single column. The navigation and readability improve.
Because users find it easier to navigate with your content, your emails are more likely to click, read, and convert.
Want to enhance your campaigns with responsive email marketing for higher conversions?
Contact Growth Hackers
3. Design Flexibility
Non-responsive Email Design:
Designers have limited options to create engaging layouts that work across different devices.
Responsive Email Design:
With responsive design, the world is your oyster. Play all kinds of design elements that adjust dynamically, making your email designs visually appealing across devices.
4. Performance Metrics
Non-responsive Email Design:
If your emails are not optimized for different devices, it will affect your email metrics. Recipients hit delete on non-responsive emails that don’t render well on their devices.
Lower engagement means poor click-through and conversion rates, which is not ideal for your bottom line.
Responsive Email Design:
A well-crafted, responsive email template can garner higher open and click-through rates. Recipients are more likely to open these emails as they are easier to interact with. Plus, responsive designs make your CTA buttons more accessible, encouraging more clicks.
What Are the Pros and Cons of Responsive Email Design?
Pros:
- Responsive emails load quickly across devices. This saves your subscribers time and keeps them from getting frustrated.
- They adapt to any screen size, giving your readers a smooth, consistent experience wherever they are.
- You only need one template for all devices. Contrary to multiple versions, it’s easier to manage, and you get a uniform look across platforms.
- When your emails are accessible across devices, they attract higher engagement and open rates.
- For time-sensitive campaigns, like flash sales, responsive email templates allow users to act on the spot.
- This leads to better sales. A smooth, hassle-free experience makes people more likely to buy from you.
- Happy subscribers stick around longer. It keeps engagement high and unsubscribes low.
- Responsive emails help maintain your brand’s look and feel across devices.
- Ultimately, responsive emails are more effective at driving conversions. They remove barriers, encouraging people to click through and take action.
Cons:
- Even a well-coded responsive email can fail. Some email clients strip out important CSS styles and media queries, making the design look broken or disorganized.
- Responsive email coding is technically complex, and hiring skilled developers for the job can be expensive.
- Image-heavy responsive emails take longer to load.
- Designing for multiple screens can feel cumbersome. You have to spend extra time tweaking layouts for different devices.
- Not all designs can be made responsive. Fancy layouts with overlapping visuals or lots of elements can break. A simpler grid layout works best for responsive designs.
- Creating responsive email templates takes more time and effort. The extra coding and testing across various platforms can slow down your email production and delay your campaigns.
What Are the Pros and Cons of Non-responsive Email Design?
Pros:
- As non-responsive emails don’t require specialized coding skills, you can create them without hiring a developer. Hence, they are lighter on the budget.
- Non-responsive designs can work better for an email copy that’s long and detailed.
- With drag-and-drop tools, creating non-responsive emails is quick and simple.
Cons:
- Non-responsive email template designs don’t render well on the small screen. Broken layout and hard-to-read content are their classic issues.
- The users have to scroll horizontally to read the email. It leads to a bad mobile experience.
- They do not support full-width images.
- Overlapping text, unclickable links, and tiny buttons make your emails look messy and unprofessional.
Unlock the full potential of responsive email marketing for your business!
Best Practices to Design A Responsive Email Template
1. Prefer single-column, narrow layouts over complicated multiple columns. The content is typically displayed in stacked columns, one below the other in such a layout. Which is easier to digest. On the contrary, any design with a wider format is forced to shrink when viewed on smaller screens. This poses challenges to email adaptability for diverse screen sizes.
2. Pay close attention to the size of images you use in email design. Oversized images take longer to load, while undersized images may give distorted results. Avoid both these situations by providing multiple image sizes so that the most appropriate size will load according to the screen width. Specify image width as a percentage-based width instead of fixed pixel values. It lets the images resize proportionally to the screen size.
Use alt text for images. Even perfectly sized images may not display correctly for many reasons. When this happens, alt text chips in as a fallback and describes what the image is about. This is also helpful in creating accessible email templates for users who rely on screen readers.
3. Avoid image-only emails. They might seem like a sleek design choice, but it’s ineffective. According to Megan Boshuyzen, Sr. Email Developer at Sinch:
“Lately, I’ve heard people in the email world suggesting all-image emails, but honestly, that’s a pretty bad idea. Screen readers can’t read the text, and images don’t always work well on mobile, making it tough to read on smaller screens. Plus, AI tools like Apple Intelligence can’t summarize the content of all-image emails effectively.”
Thus, aiming for a text-to-image ratio of 60:40 is always better. It improves readability across devices and ensures accessibility for users relying on screen readers.
4. While designing CTA for responsive email templates, use contrasting colors that complement your email palette but still make the buttons pop. Help subscribers prevent those “fat finger errors” by keeping the CTA buttons large enough and clickable. 44 x 44 px is generally the ideal size for clickable areas to allow for easy navigation.
Lastly, resist including CTAs as hyperlinks within text or images as they are hard to see on mobile devices.
5. Make sure the fonts make your emails legible, especially on smaller screens. Georgia, Time New Roman, or Verdana are the safest options, as they are the standard ones available on any device.
Final Thoughts About Why Responsive Email Marketing Outperforms Non-Responsive
Responsive email template design is hands-down the best approach if you want to offer a consistent user experience across different screen sizes. These high-performance templates enhance accessibility and readability for your mobile audience.
With the right tools and a little effort to test for compatibility, responsive templates open up new possibilities for engagement. You will also attract more leads and traffic to your website.
Growth Hackers is an award-winning email marketing agency helping businesses from all over the world grow. There is no fluff with Growth Hackers. We help entrepreneurs and business owners enhance their campaigns with responsive email marketing for higher conversions, increase their productivity, generate qualified leads, optimize their conversion rate, gather and analyze data analytics, acquire and retain users and increase sales. We go further than brand awareness and exposure. We make sure that the strategies we implement move the needle so your business grow, strive and succeed. If you too want your business to reach new heights, contact Growth Hackers today so we can discuss about your brand and create a custom growth plan for you. You’re just one click away to skyrocket your business.